Chatwing Chat Widget – An Embedding Tutorial
Previously, we have posted about Making Self-Help Blogs Effective by Embedding Chatwing Chat Box. If you are not very sure what is Chatwing all about, you can always visit the post.
If you’re planning on setting up a chatting tool on your site, then you should really try using Chatwing. This nifty chatting tool can be used for free and comes along with a lot of features that can compliment its chatting capability and give your chatters a better chatting experience. And you can easily embed it on your site too!
Here’s a simple tutorial as to how you can do so.
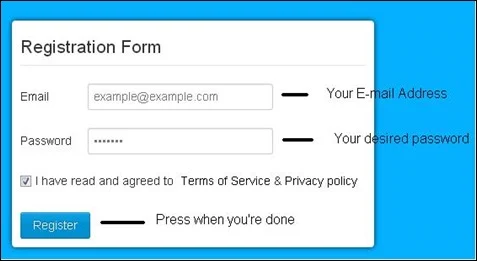
Register an Account
Go to Chatwing’s site and make one. It’s very easy as it will only require an email and a password. And you’re done! You’ll be automatically redirected to the next page – the Dashboard.
Making the Chatroom
Before using one, we have to make one first – and the Dashboard is where you can do it. You can also see here which of your chatrooms are live at the moment and which are not. For now, you already have one chatbox so you can use that. Now press the Use Chatbox button.
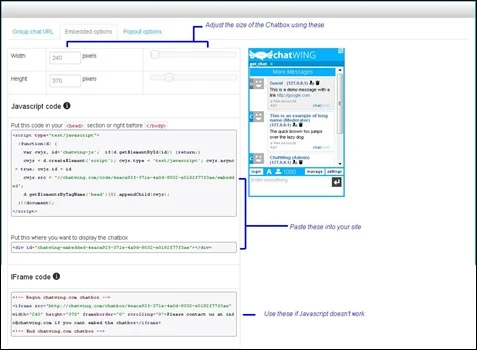
Embedding Page
We’re almost halfway there. This is where you’ll choose how to utilize this chatting tool. We’re going to set it up on your site so we’ll have to go with Embedded Options tab. In there you’ll see the Height and Width of your chatbox and you’ll have the option of changing it using the scroll bars. This is so you can make the chatbox much more visible to your viewers or make it smaller so you won’t have to use too much web space.
When you’re done making the final adjustments, copy the code inside the Javascript box and follow the instructions written there. Paste it in the appropriate area, save it and then refresh your browser. The next time you open your site, your chatroom should be there up and running. But in case it doesn’t, simply replace the Javasript code with the iFrame code – it’s also found on the Embedded Options tab below the Javascript code box.
It’s pretty simple, right? But Chatwing still has loads to offer to you. As said before, it comes along with features that further compliment this chatting tool. You can find those features when you customize your chatroom. You can do so by accessing the Customization Panel from the Dashboard.
The panel itself is separated into several tabs to make it easier for you to navigate and easily modify a specific part of the chatroom. You can also see changes you’ve made on the preview window too. Just remember to press the Save buttons on the corresponding tabs to make sure your changes are implemented on your chatbox.
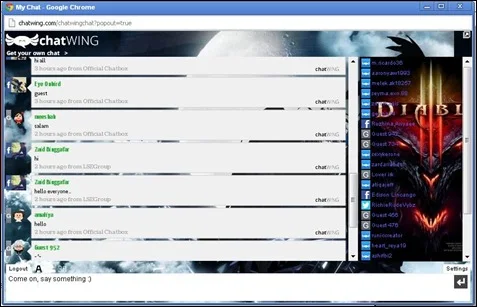
Here’s an example of a modified chatting tool.
Chatwing is an amazing tool to have and your viewers will surely love using it once you embed it on your site.
| GUEST POST BY: Aaron |










Leave a Comment